What is it?
The W3C Unicorn Validator is a combined HTML/CSS/Feed/Mobile-Validator. You can use it online validator.w3.org/unicorn of course, but if you work with Coda (and my PHP & Web-plugin) you can use it directly with your sourcecode.
Why use the Unicorn validator?
The great advantage of the Unicorn validator is that embedded stylesheets are being validated also. Mobile and feed validation currently do not work with uploaded files – here you should use the validator in the browser.
How to use with the Coda-plugin
To use the Unicorn validator instead of the HTML validator you simply have to change two values in the preferences.
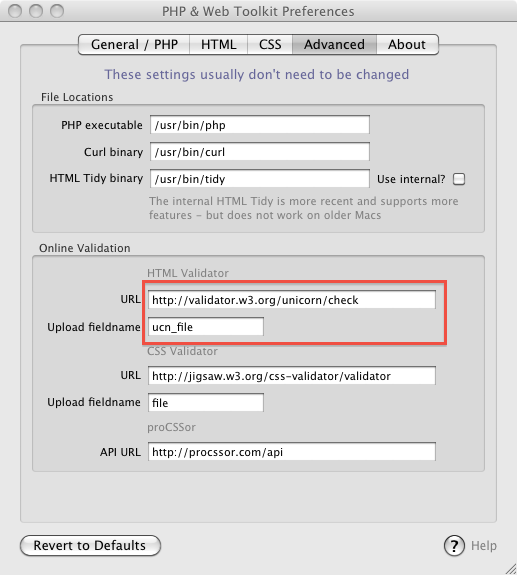
Simply go to Plug-ins/PHP & Web Toolkit/Preferences, choose “Advanced” and change the values for the HTML validator as follows:
URL: http://validator.w3.org/unicorn/check Upload fieldname: ucn_file
Click in another field and close the preferences window, it should look like this:

Now the command “Validate HTML online” uses the Unicorn validator.
Note that the output is, well, ugly. This is no surprise, since the result is a webpage and currently it’s simply being displayed as HTML without CSS and images. And this is due to the fact that the W3C online service is meant to run in the browser – and has no webservice API at the moment. This will improve in one of the next versions of the plugin.