New features and nice bugfixes for the Coda plugin.
Configuration for JSTidy

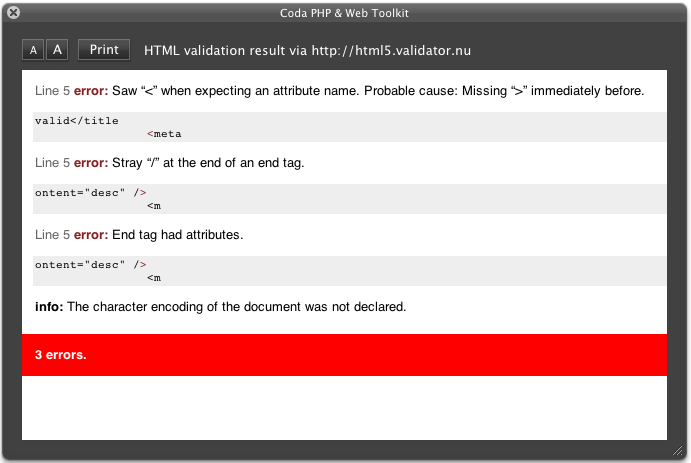
Validation results improved
The results window now has another look (HUD-style) and the output has improved:

Automatic update
Since the plugin can’t use the Sparkle framework (because Coda itself uses it) I had to implement downloading, unpacking and installing in the plug-in.
So if an update is available:
- New version will be automatically downloaded and unpacked
- Coda then asks to replace the existing plug-in – which you should do (see screenshot).
- Don’t forget to restart Coda afterwards
- If the download fails for one or another reason, you can download via the website like before.

Small stuff
The preferences are better structured (that’s what I think :), proCSSor bugfix respect tabs/spaces where available, validation results look even better now, improvements for PHPTidy and JSHint.