Currently I’m a bit busy with work (and soon: holiday) – but then I’ll continue with some new features for the Safari Pinboard extension and Coda PHP & Web plugin:
Safari Pinboard extension
The most annoying bug (Can’t save tabsets) is fixed now, another strange candidate is still open: When adding a link the title of the previous page is used.. Happens currently only for one user but since this bug is completely improbable I really want to know if someone encounters similar problems. If so, please comment here.
Safari 5.1 has some new features for extension – you can open a popover
window (on a button) now and do something else, which I seem to have forgotten. Nothing revolutionary, so I really have to think if it’s worth integrating these features – by having to maintain a fallback solution for Safari 5.0 users..
The next step will be to integrate more of the Pinboard API. This might include features like: Auto-tagging (applying always a given tag or according to a rule for new bookmarks), showing unread items in a Safari menu instead of opening the pinboard website, improving the search feature, doing more with tags etc.
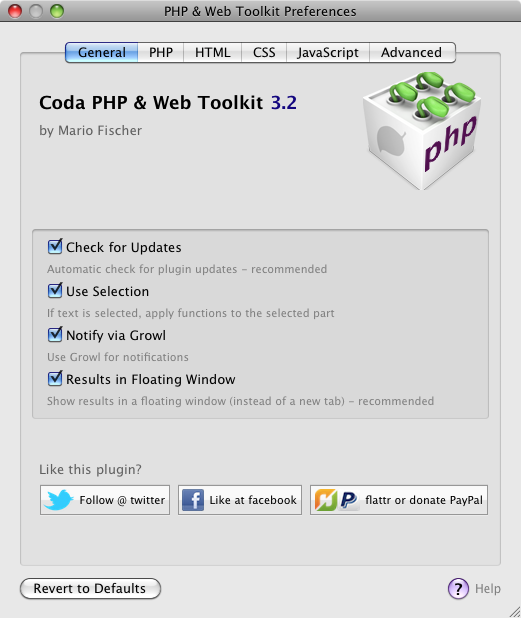
Coda PHP plugin
There are two nice tools which might be worth integrating: PHP beautifier and CSS Lint. I’ll look if and how these tools make sense as addition/replacement for the currently used tools.
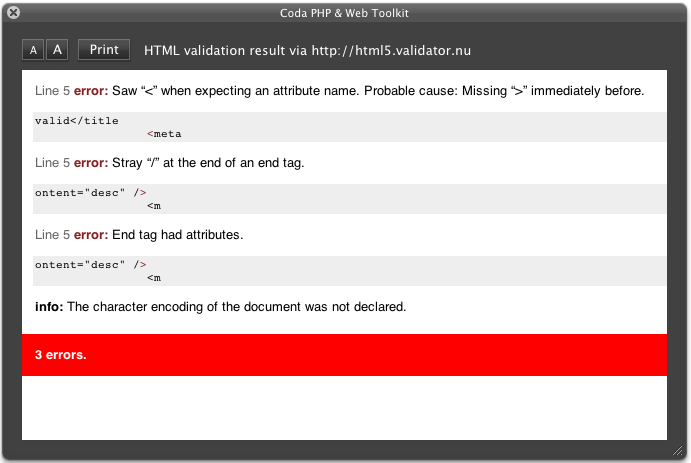
But more interesting is this question: What about Coda 2? Maybe the next version already includes PHP/HTML/CSS validation (Okay – HTML validation is somehow included in the current version, but it works only very limited..). So before looking at 348567 other tools I’d rather wait for 2.0 – a native integration into Coda would be by far the best solution. But currently only the developers from panic know more…