Small updates here and there. Continue reading “Coda PHP & Web Toolkit 3.2”
Coda PHP & Web Toolkit 3.1
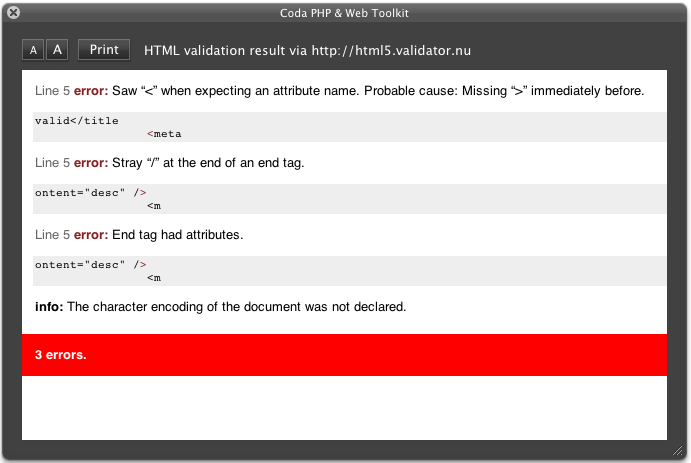
New features and nice bugfixes for the Coda plugin. Continue reading “Coda PHP & Web Toolkit 3.1”
LessCSS – a short introduction
What is LessCSS?
It’s a CSS extension which improves the CSS syntax with variables, inheritance, nested rules and other features.
This post is more than 10 years old, so please regard this as outdated.
Continue reading “LessCSS – a short introduction”Coda PHP & Web-Toolkit 2.3
The current version might tell you that the LessCSS-Plugin is incompatible, even if you haven’t installed it. In this case another plugin uses old code, either ignore the message if you do not use proCSSor or move the plugin aside. Next version will be not so annoying with the message window…:) Continue reading “Coda PHP & Web-Toolkit 2.3”
Coda PHP & Web Toolkit 2.2
And the next update.. some usability updates (preferences window) and php validation via sound. Continue reading “Coda PHP & Web Toolkit 2.2”
Coda PHP & Web Toolkit 2.1
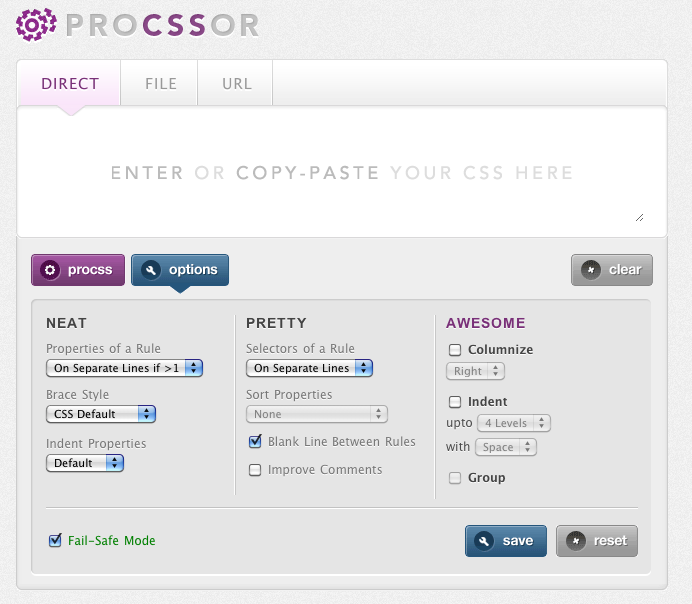
The next update.. now you can configure procssor.com quite extensively and a Javascript beautifier is included. Continue reading “Coda PHP & Web Toolkit 2.1”
Online CSS formatting tools
If you have to work with CSS-files from other people (and I mean people who have a different understanding of code style) or with compressed files (and I mean big files), you need an automatic reformatting tool – that’s what this collection/review of online tools for css formatting is for. Continue reading “Online CSS formatting tools”
CSS selector according to language
<code lang="html">
<span lang="en" xml:lang="en">this is english..</span>
<span lang="en" xml:lang="de">hier ist deutsche Texte..…</span>
</code>
<code lang="css">
p[lang="de"] { color: green; /* whatever */}
p[lang="en"] { color: red; /* whatever */}
</code>