This is work in progress – the next days I’ll write up See the related box to view a post about how to use the new HTML 5-video tag. Continue reading “HTML 5 & Video – Test area”
Mootools Transitions explained
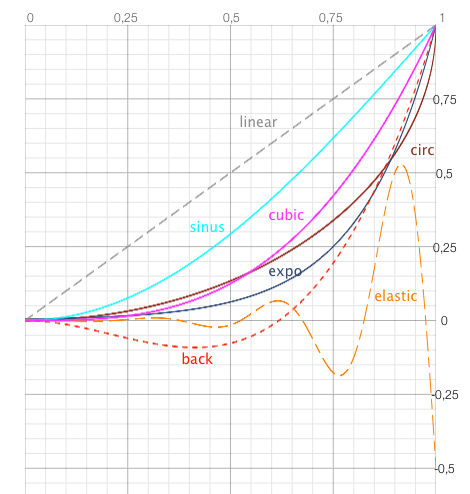
An in-depth tutorial about Mootools Transitions
Usually when using an effect I used to try out possible transitions one after another until I found the right one, but this got quite boring after some time, so I looked at the mootools source code to understand the logic behind – that’s what this tutorial is about. Continue reading “Mootools Transitions explained”
Mootools FormValidator – How to use (Final Part)
Tutorial Part 1 • Part 2 • Part 3 • Part 4 • Live demo
How to use Mootools Formvalidator effectively – a tutorial in 4 parts Continue reading “Mootools FormValidator – How to use (Final Part)”
Mootools FormValidator – How to use (Part 3)
Tutorial Part 1 • Part 2 • Part 3 • Part 4 • Live demo
This tutorial part is about advanced custom validators and properties – and how to use them with a (pseudo-)ajax call. Continue reading “Mootools FormValidator – How to use (Part 3)”
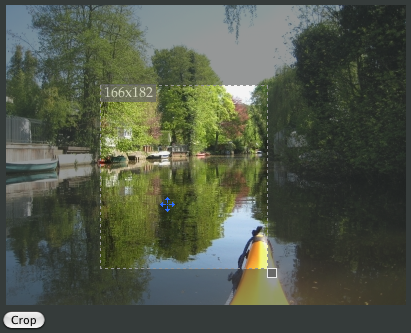
Javascript-only Image Crop
This is a javascript-(mootools)-only tool to select a part of an image to crop it (or whatever).
- Works in Safari 3+, Firefox 3+, IE 6, IE 7, IE 8 and Opera 9+
- Requires mootools 1.2+ and (for example) PHP to crop the image
Javascript autocomplete
Available now here: CwComplete.
XHTML 1.0 valid + href target
window.addEvent('domready', function(){
if ($$('a.external').length > 0) {
$$('a.external').each(function(element, i) {
element.setProperty('target', '_blank');
});
}
}